WebPはGoogleが開発した画像のフォーマットでpngやjpgよりも軽いのが特徴です。そのためWebサイトの読み込みも速くなります。
GoogleのSquooshを使ってWebPに変換する手順
Squooshのページを開きます↓

Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
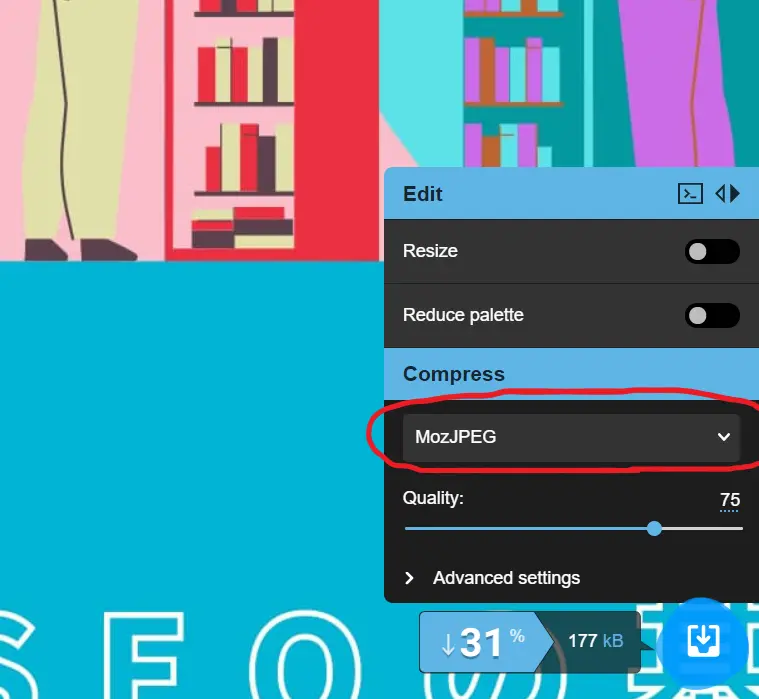
変換したい画像をSquooshの画面にドラッグアンドドロップすると右下にエディターが出ます。
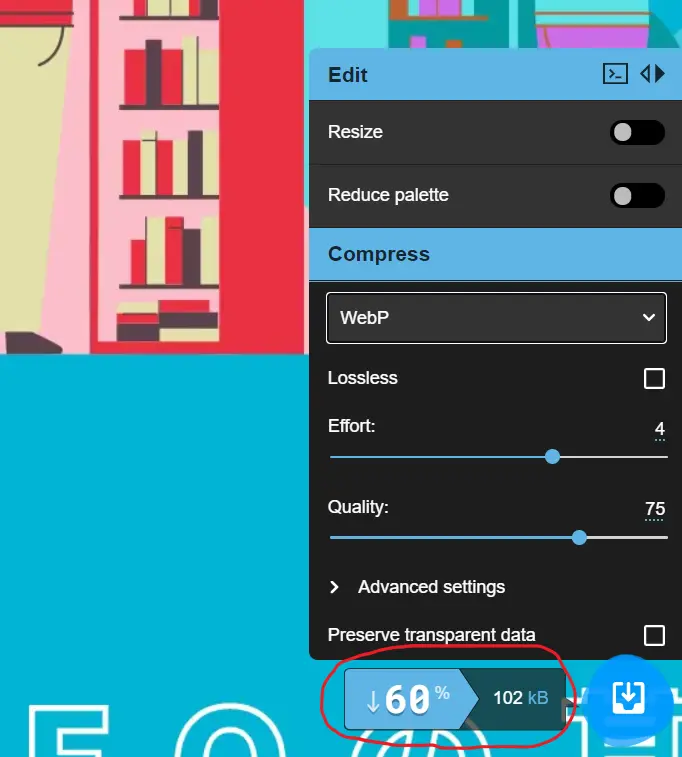
ドロップダウンで「WebP」を選択します。

WebPに変更したら画像サイズがオリジナルから60%削減されました。(下図)

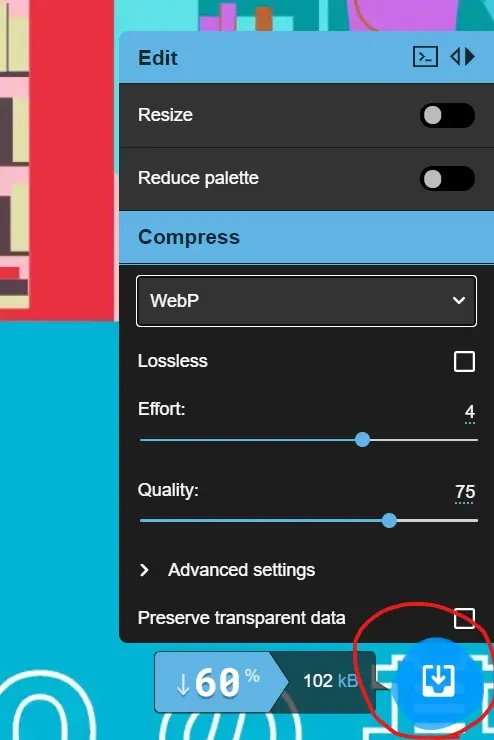
右下のダウンロードアイコンをクリックするとWebPがダウンロードされます。

WebPをWebサイトで使った方がよいかどうかの判断について
WebPは軽いのでページの読み込みスピードに影響します。
PageSpeed Insightsで「改善できる項目」に下記のエラーが表示される場合WebPへの変換をおすすめします。



